サイトをモバイル対応する前に知っておきたいレスポンシブWebデザインのメリット、デメリット
昨今、企業のWebサイトのアクセスは、PCに限らず、タブレット端末やスマートフォンによるアクセスが増えております。Google社もスマホ環境でのアクセシビリティをページの評価の項目にしています。それに伴い、レスポンシブ対応をご検討されているマーケティング担当の方も増えてきていると思いますので、今回は、対応前に知っておきたいレスポンシブデザインのメリット・デメリットをお伝えいたします。

昨今、企業のWebサイトのアクセスは、PCに限らず、タブレット端末やスマートフォンによるアクセスが増えております。Google社もスマホ環境でのアクセシビリティをページの評価の項目にしています。それに伴い、レスポンシブ対応をご検討されているマーケティング担当の方も増えてきていると思いますので、今回は、対応前に知っておきたいレスポンシブデザインのメリット・デメリットをお伝えいたします。
BtoB企業も今後はスマートフォンへの対応が求められる
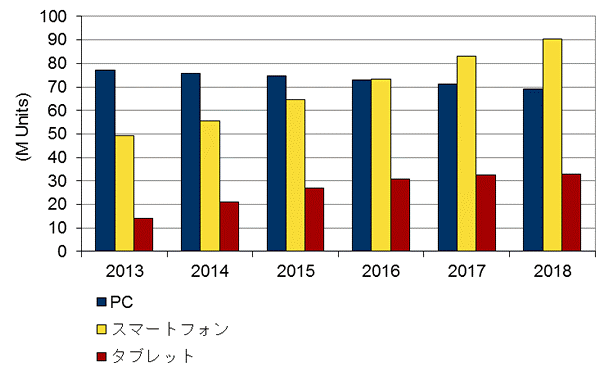
まず、下記グラフをご覧ください。

(資料:IDC Japan)
スマートフォンを持っている人はここ数年で急増しました。実際、リサーチ会社のIDC Japanのレポートによると、2016年はスマートフォンの稼働台数がPCを上回ると予測されています。
そうなると必然的に、企業はスマートフォンに対応したサイトの使用を検討する必要性が出てきます。とりわけ消費者を顧客とするBtoC企業はその対応に迫られています。なぜなら、消費者は商品を直接スマートフォンから購入することが当たり前になってきているからです。
購入の際に、スマートフォンの小さな画面でPC用のサイトを見るのは、消費者にとってかなりのストレスになります。そのせいでサイトから離脱されたり、購入につながらないという可能性も大いにあり得ます。そのためにもBtoC企業のスマートフォンへの対応はかなり重要になっているのです。
BtoB企業の場合、企業の社員が顧客の大半を占めるため、サイトへのアクセスはスマートフォンよりも会社のPCからのアクセスの方が依然として多いでしょう。スマートフォンへの対応が他の施策よりも最優先されるべき課題であるかどうかは、その企業によります。
たとえば、自社サイトへのアクセスを解析してみて、スマートフォンからのアクセスが多い割に、あまり商品の購入もしくは問い合わせにつながっていない場合などはスマートフォン対応を考えるべきです。スマートフォンにおけるサイト表示に何らかの原因があって獲得できたはずの問い合わせを逃している可能性が高いからです。
このように直ぐにスマートフォンに対応する方が良い企業も存在します。一方ですべての企業に当てはまるわけではなく、他の施策より優先させるだけの重要性がスマートフォン対応にあるかどうかは、上記アクセス解析の例のように検討する必要があります。
しかし、今後の更なるスマートフォンの使用頻度の増加、用途の多様化を考えるとスマートフォンへの対応を今から考えておいても悪くはないでしょう。
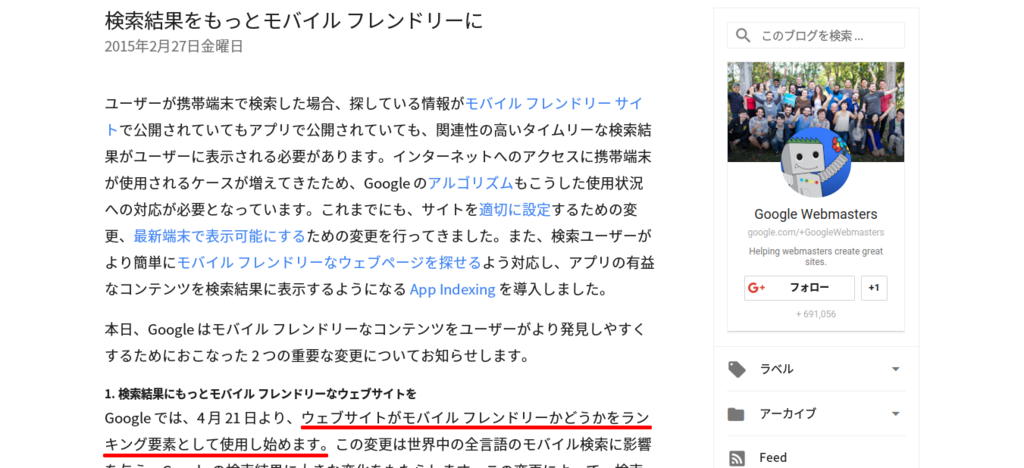
GOOGLEもモバイルフレンドリーを重視し始めた

画像引用元(http://googlewebmastercentral-ja.blogspot.com.co/2015/02/finding-more-mobile-friendly-search.html)
実は、あのGoogleもモバイルフレンドリー(スマートフォン対応した)なウェブサイトであるかどうかを2015年4月21日よりランキング要素として使用し始めたことを明言しています。
このように、スマートフォンに対応しているサイトかどうかが、企業にとってますます重要になってくると見て間違いないです。しかし、そうはいってもスマートフォンに対応しているサイトが一体どんなものなのかわからないという人も多くいるでしょう。そこで、次章においてスマートフォンに対応するための手段についてご説明します。
レスポンシブWebデザインとスマホ専用サイト
スマートフォンに対応するための手段は大きく分けて、レスポンシブWebデザインとスマホ専用サイトの2種類になります。レスポンシブWebデザインについては聞いたことがあるという方は多いのではないでしょうか。それぞれにメリット、デメリットがありますので、どちらを採用するのが自社にとって良いのか判断する基準にしていただければ幸いです。
管理が楽なレスポンシブWEBデザイン
レスポンシブWebデザインはPCやスマートフォンなど異なるデバイス間でも同一のURL、HTMLを使用します。CSSを変更することでそれぞれのデバイスに合わせてサイトを見やすくするデザインです。サイトのページの基本構造を設計するHTMLが同一なので、PCとスマートフォンと画面幅に合わせたサイズは異なっているものの構造は両者とも近いものになります。
*HTML=サイトの基本構造を設計するための言語、CSS=サイトの要素の幅、高さ、位置関係をデザインする言語
【レスポンシブWebデザインのPCサイト】

画像引用元(http://www.apple.com/jp/)
【レスポンシブWebデザインのスマホサイト】

画像引用元(http://www.apple.com/jp/)
【メリット】
管理が楽
HTMLがPC、スマートフォンの両方で同一であるため、一度にPC、スマートフォン両方のサイトの更新・修正が可能。つまり管理が楽。
URLが1つSNSでのシェアが簡単
URLがPC、スマートフォンの両方で同一であるため、Facebook等のSNSでURLをシェアする際にも1つのURLで完結。
【デメリット】
表示に時間がかかる
スマートフォンでもPC用のHTML、CSS、イメージを読み込むためにサイトの表示に時間がかかってしまう場合があります。(とりわけスマートフォンを考慮してサイトを設計していない場合)
デバイスそれぞれに最適化できない
デバイスそれぞれの利用シーンに最適化したサイトを作るのが難しいです。基本構造の柱となるHTMLが同一なので、PC、スマートフォンそれぞれのデバイスのユーザーの特性、利用シーンに最適化したものではないです。
情報量の多いサイトには不向き
PCだけでなくスマートフォンの小さな画面を意識したHTMLが必要になるので、PCのサイトのデザインもシンプルなものとなってしまいがち。シンプルを志向するサイトには向いているが、情報量の多いサイトには不向きです。BtoB企業でも商品説明に力を入れたいサイトの場合は要検討です。
スマートフォンに最適化したスマホ専用サイト
【PCサイト】

【スマホ専用サイト】

レスポンシブWebデザインはPC、スマートフォン共に同一のHTMLを使用するので、根本的にはPC、スマートフォンそれぞれのデバイスに最適化したサイトの設計が難しいです。あくまでCSSで画面幅に合わせてサイトの表示サイズを調整しているだけなのです。
そこで、スマホ専用サイト(URLは同一だが、HTML、CSSは異なる)を作ることで、それぞれのデバイスごとのユーザーに対してサイトのページの基本構造を合わせた最適な形での表示が可能になります。
上記写真はYahooニュースの例になります。スマホ専用サイトは、スマートフォンのユーサーがよく使う機能(天気、路線、占いなど)を使いやすいように大きいボタンで表示しています。PCサイトとは大きく異るデザインでスマホサイトの設計がされているのです。
【メリット】
スマートフォンに最適化
PCとは異なるHTMLを使用するので細かなスマートフォンに最適化したサイトの設計が可能です。
【デメリット】
デバイスごとの管理が面倒
PC、スマートフォンそれぞれのデバイスのサイトのHTML、CSSの更新・修正などの管理を別々で行う必要があるので手間がかかります。
まとめ
BtoBにおいては、現状だとスマートフォンよりもPCからサイトへのアクセスが依然として多いでしょう。現在のところ、スマートフォンへの対応を今からとるべきかどうかは、それぞれの企業の状況に合わせて判断されるべきです。
スマートフォンにおけるサイト表示が顧客にとってストレスを感じさせる原因となって、顧客を取り逃していると判断できるのであれば、早急にスマートフォンへの対応を取る必要があります。そしてその際には、自社にとってレスポンシブWebデザインとスマホ専用サイトのどちらが適しているのかもしっかりと考える必要があります。
レスポンシブWebデザイン、スマホ専用サイトにはそれぞれにメリット、デメリットがありますのでそれらを熟慮したうえで決定されると良いでしょう。その際に、当記事を参考にしていただければ幸いです。